孤独な独身女のアンテナ

またアンテナのデザインを考えてみた。
コンセプトは、「ああ、もう30半ばだっていうのにこのまま婚期を逃しちゃうのかしら、アタシ・・・。でも仕方ないわよね、アタシに釣り合うオトコが世の中にいないんですもの。でも、やっぱりちょっと寂しい・・・」そう呟き聡子は今夜も軽く寂しさを埋める程度に遊べる年下の男を求めパソコンの前に座るのだった、です。まあ、後付けですが。
てなワケで、このアンテナデザインは下記のように設定します。
body { margin: 0px 0px 0px 0px; padding: 0px; background-image:url("画像のURL"); background-repeat:no-repeat; background-position:left 7%; background-properties:fixed; background-color: #000000; font-size: 12px; color:#ffffff; } li { color: #ffffff; font-size: 13px; } a:link, a:visited { color: #ffffff; text-decoration: none; } a:hover { color: #ac89c9; border-bottom: 1px dotted #ac89c9; } h1 { text-align: left; font-size: 20px; color: #d2a6d9; font-family:"Verdana", "ヒラギノ角ゴ Pro W3", "MS ゴシック", "Osaka‐等幅"; margin-top: 3px; margin-bottom: 0px; margin-left: 5%; padding: 4px 4px 0px 4px; } h2{ text-align: left; font-size: 10px; color: #d2a6d9; font-weight:lighter; font-family: "Verdana", "ヒラギノ角ゴ Pro W3", "MS ゴシック","Osaka‐等幅"; border-bottom: 1px dotted #ffffff; margin-top: 0px; margin-bottom: 5px; margin-left: 5%; padding: 4px 4px 4px 4px; } ol { margin-top: 30px; margin-bottom: 30px; margin-left: 50px; margin-right: 5%; } .diff { height: 100px; background-image: url("画像のURL"); filter: alpha(style=0,opacity=30); background-repeat:no-repeat; background-position:right top; font-size: 11px; color: #ac89c9; border-bottom: 1px double silver; border-left: 1px double silver; margin: 5px 10px 20px 10px; padding: 10px; } .pager { font-size: 9px; text-align: right; margin-top: 3px;margin-bottom: 3px; margin-right: 5%; } .pager a:link { color: #ffffff; text-decoration: none; } .pager a:visited { color: #ffffff; text-decoration: none; } .pager a:hover { color: #ccff99; border-bottom: 1px dotted #ccff99; } div.adminmenu { font-size: 50%; margin: 2% 5% 0% 0%; text-align: right } span.adminmenu {} div.footer { color: #cccccc; margin: 5px; font-size: 80%; text-align:center; } form.hatena-searchform { text-align: right; margin-right: 5%; }
リンク部分の設定などは前回とあまり変わってないですね。
今回は背景と更新差分のトコロの変更がメインです。
body要素にbackground-image: を追加しページの背景に画像を指定しています。
background-repeat:no-repeat;で背景画像を繰り返し表示しないよう指定、 background-position:left 7%;は画像の貼り付けを開始する基準の位置を指定しています。background-properties:fixed;を記述して背景画像を固定します。
次に、更新差分記事でも同じように背景画像・no-repeat・貼り付け開始位置を指定。さらにfilter: alpha(style=0,opacity=30);の記述で記事にフィルターをかけています。
このfilter: は前回も書いた通りIEのみに適用されます。しかも背景だけでなく更新差分記事全体にフィルターがかかってしまうので文字まで薄くなります。初めからボカした背景画像を使えばいい話ですがね、今回は素材屋さんの素材を使わせてもらったので二次加工ができないのでねw
JavaScriptを使えばたぶん背景だけを薄くできると思うんですが考えるのが面倒だし割愛します。
あとはborder-bottom:とborder-left:で更新差分記事に罫線をかけます。
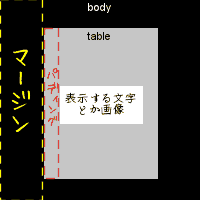
ここで少しmargin: とpadding: の違いに触れておきます。
これもブラウザによって若干解釈が異なるんですが大体こんなカンジと思ってください。
あとはアンテナのヘッダーに
<table border="0" align="right" width="60%" cellspacing="0" cellpadding="0">
フッターに
</table>
を記述すれば完成です。
ただし、このアンテナはクロスブラウザではありません。ネスケではまあいいかな、という程度ですが火狐では大きくデザインが崩れます。
まあ、アンテナのカスタマイズなんて自分のためのモノなので、それでも使いたいという方がいらっしゃればこのデザインはご自由にお遣いください。
画像は↓の素材屋さんのモノを使っています。使用なさる場合は素材屋さんへのリンクをお忘れなく。